Deephotlink Explained: Unlock SEO & UX Success!
Have you ever clicked a link and landed exactly where you wanted to be, bypassing all the fluff and getting straight to the point? That, in essence, is the power of deephotlink.
In its most fundamental form, a deephotlink, or deep link, is a hyperlink that directs users to a specific section or element within a webpage, rather than just the homepage or a general landing page. Think of it as a digital shortcut, whisking users directly to the information they seek, saving them time and enhancing their overall online experience. This technique is not just a minor convenience; it's a fundamental strategy in the modern digital landscape, impacting everything from user engagement and search engine optimization to the way businesses market their products and services.
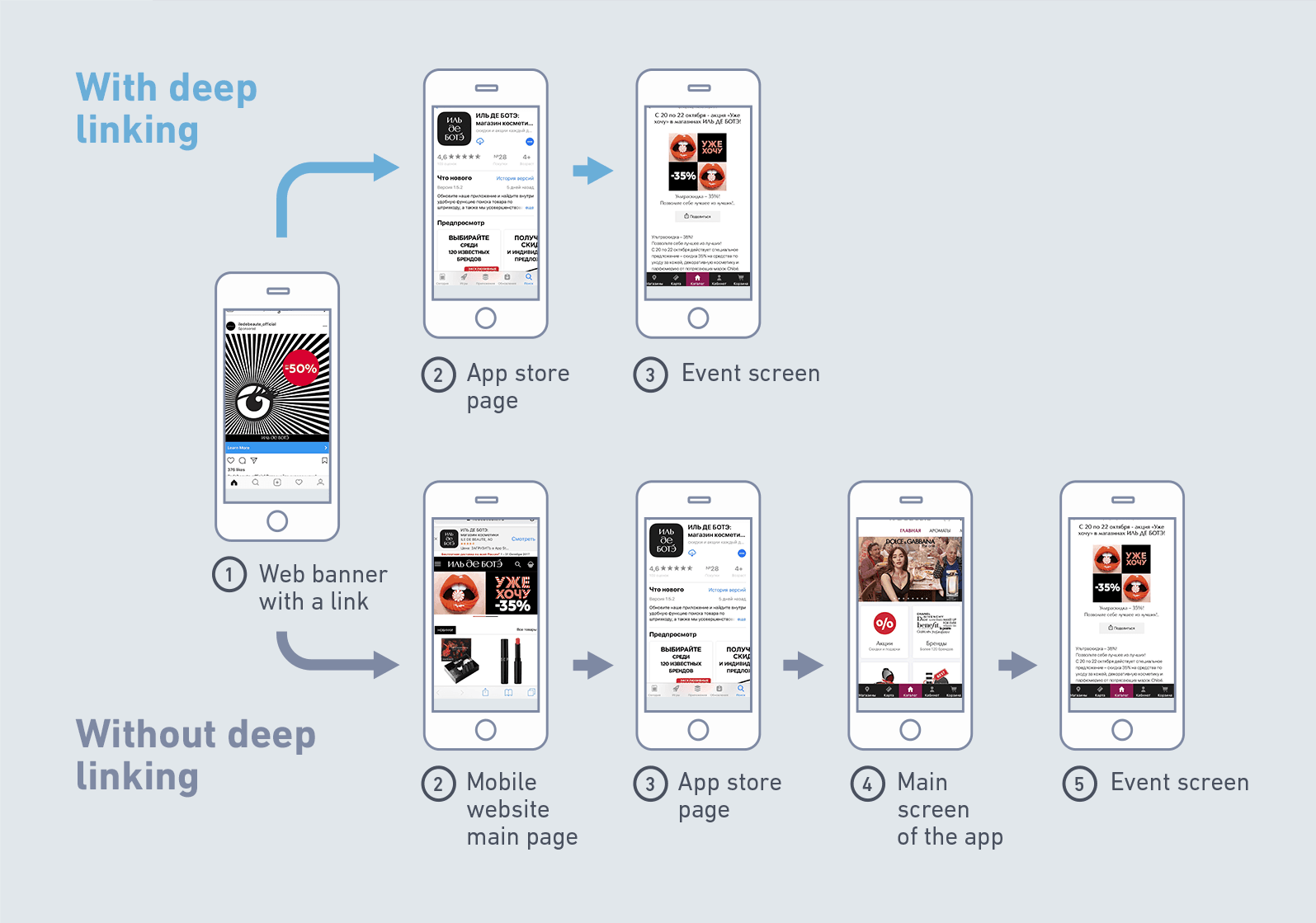
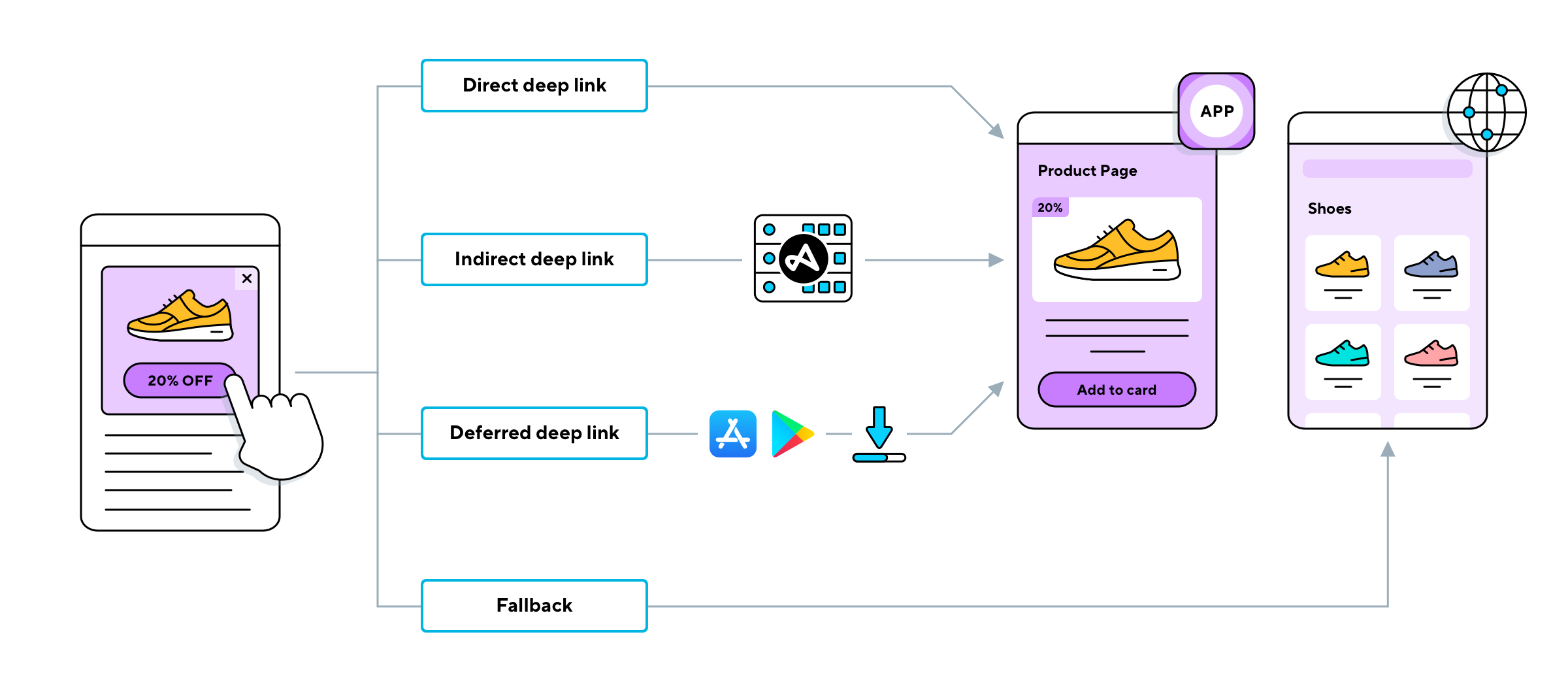
Before diving further into the nuances of deephotlink, it's worth noting a few related concepts. "Deep links" are often discussed in the context of mobile applications and website development. These are the critical connectors, allowing users to jump directly to particular content or functions within an app or website, rather than simply opening the app's homepage. The goal is always the same: to reduce friction, improve navigation, and ensure that users get to the desired information as quickly and seamlessly as possible. Similarly, there's a cloud gaming platform called Deeplink, based on blockchain technology, where miners and internet cafe owners provide GPU servers to gain rewards, and the platform is free of pressure to purchase machines.
- Ray Charles Life Legacy Soul Music Genius Explore Now
- Chadwick Bosemans Wife Life Legacy And What Shes Doing Now
Now, to understand the core of the topic heres the basic information in a table:
| Category | Details |
|---|---|
| Definition | A hyperlink that points to a specific part of a webpage, a section, or an element. It's a shortcut that directs users to the exact information they need. |
| Purpose | To enhance user experience by improving navigation, saving time, and increasing engagement. Deephotlinks make it easier for users to find and consume content. |
| Functionality | Unlike standard hyperlinks, deephotlinks use anchors (e.g., #section-name) to pinpoint specific areas within a page. Clicking a deephotlink will scroll the user directly to that section. |
| Benefits | Improved user experience, higher engagement rates, better SEO performance, and enhanced digital marketing effectiveness. |
| Applications | Websites, blogs, online articles, product pages, and any content where users need to access specific information quickly. |
| Examples | Linking to a specific heading within an article, a specific product feature on an e-commerce site, or a specific section of an FAQ. |
| Implementation | Requires creating anchors within a webpage (usually using HTML) and then creating links that point to those anchors. |
| Impact | Deephotlinks have a significant impact on search engine optimization (SEO). They can help improve a website's ranking in search results. |
| Relevance | Deep links are a fundamental feature in the arsenal of mobile marketers and app developers alike. They serve as the critical connectors between users and specific content or actions within mobile apps and websites. |
| Considerations | The use of deephotlinks should be strategic and in line with the user experience goals of the website or app. They should be tested to ensure that they work correctly on all devices and browsers. |
Reference: Search Engine Journal
The origins of deephotlink are intertwined with the evolution of the internet itself. As the web grew from simple collections of static pages to complex, dynamic platforms, the need for precise navigation became increasingly apparent. Initially, standard hyperlinks served the basic purpose of connecting pages, but they fell short of the precision required to guide users directly to specific points within a document. The solution was the introduction of HTML anchors. These invisible markers could be placed at specific locations on a webpage, allowing developers to create hyperlinks that jumped directly to those points.
- Unveiling The Truth The Anna Malygon Onlyfans Leak Its Impact
- Remote Iot Management Secure Setup Solutions You Need
Deephotlink, or deep linking, is more than just a technical feature; its an essential element in shaping user behavior online. The impact on user experience is undeniable. By eliminating unnecessary steps and presenting the user with exactly the information they need, businesses can create a more engaging and satisfying experience. A well-implemented deep link can make a website or app feel intuitive and user-friendly, encouraging users to spend more time exploring and interacting with the content. If users dont get to your content easily, they might stop using your app and move on. Think of a taxi driver: their job is to get the passengers to their destination as quickly and safely as possible. If the driver takes the long route, passengers wont be happy. It is same with deephotlink.
The applications of deephotlink are vast and varied. Any online content where users need to access specific information is a potential candidate. Consider the following examples:
- E-commerce: On a product page, a deep link might direct users directly to the "specifications" section or the "customer reviews" section.
- Blog posts and articles: Deep links are frequently used to direct users to specific headings or subheadings within a long-form piece, improving readability and allowing readers to quickly jump to the sections that interest them most.
- FAQ pages: Deep links provide a convenient way to link to specific questions and answers within an FAQ, rather than requiring users to scroll through the entire page.
- Online documentation: In manuals, user guides, and other forms of documentation, deephotlinks allow users to quickly access the section relevant to their specific need.
Implementing deephotlinks involves a few straightforward steps. First, you need to create an anchor on the target section or element on the page. This is usually done using the HTML "id" attribute, for instance, Section Title
www.example.com/article, and the anchor is "section-name", the deephotlink would be www.example.com/article#section-name. Simple as that, you can now create hyperlinks that go directly to the section you want your user to view.
Deephotlink, as it is widely known, is also a key component of digital marketing strategies. In the complex world of search engine optimization (SEO), it serves as a powerful tool. By providing links that go directly to relevant content, you can improve a website's chances of ranking higher in search results. Deephotlinks are beneficial as they help to increase user engagement and reduce the bounce rate, both of which are key metrics that search engines consider when determining rankings. They tell search engines that your content is well-organized, easy to navigate, and valuable to users.
While the benefits of deephotlink are significant, there are also challenges to consider. The process of creating deephotlinks requires a certain level of technical know-how. Moreover, it's important to ensure that deephotlinks work correctly across all browsers and devices. Links to content that is not properly structured with anchors will not work, potentially leading to user frustration and damage to the user experience. Also, content creators and website owners must maintain those anchors to make sure the links are correct as the content evolves. Broken links can frustrate users, negatively impacting their experience and reflecting poorly on your website or app.
The future of deephotlink appears bright. As the internet evolves, so does the need for precise navigation and enhanced user experiences. The increasing focus on mobile applications and the growth of content marketing will further fuel the demand for deephotlinking. As businesses continue to strive for improved SEO, higher engagement rates, and a better user experience, the demand for deephotlinks will only grow.
It's a practice that empowers content creators and platform developers to deliver more focused and engaging experiences, and its a key element in enhancing a website's user experience and driving digital marketing success.
In closing, deephotlink is a powerful tool. It's a vital technique for website design, app development, and digital marketing. By understanding its functionality, benefits, and implementation, businesses and individuals can create more engaging and effective online experiences, attracting a wider audience and achieving their digital goals. Embracing deephotlink isn't just about using a technical feature; it is about investing in the user experience, improving SEO, and ultimately, creating a more valuable online platform.
Finally, it's worth mentioning the impact of deephotlink on SEO. By directing users to the most relevant sections of a page, deephotlinks enhance the overall user experience. This, in turn, sends positive signals to search engines, potentially improving a website's ranking in search results. Deephotlinks help users find the information they want quickly, increase engagement, and reduce bounce rates, all factors that search engines use to assess the quality and relevance of a webpage. It can be said that deephotlink is an important element in helping search engines understand your sites structure and provide relevant results to users.
- Top Free Ssh Remote Iot Solutions For Secure Access
- Survivor Drama Brandon Hantz Arrest Quintons Regret More

Exploring The Deep Hot Link Website A Gateway To Hidden Online Treasures

Unveiling The Mystique Of Deephotlink A Digital Odyssey Ultimte Guide To Deep Hot Link Websites

Unveiling Deephotlink The Gateway To Stunning Visuals